配资代理 Ghost Component 的设计思考

在产品设计中,Ghost Component是一种在国外产品中使用比较多的设计风格,看起来比较轻量化和简洁。这篇文章,作者分享了他的一些思考,供各位参考。

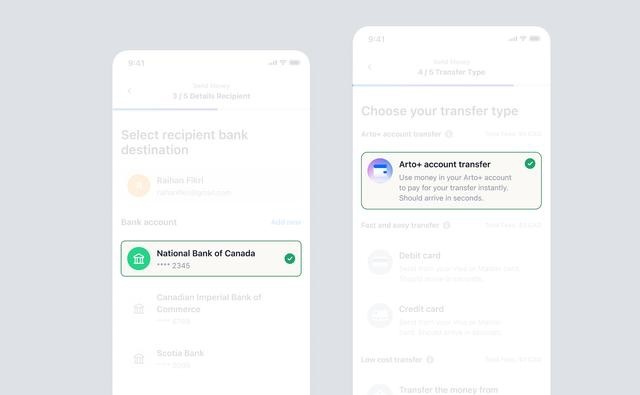
在UI设计中,这种风格的图标和组件也常被称为“Ghost Component”:使用细线条勾勒出图标或组件的轮廓,而内部保持透明或半透明。在设计系统和组件库中,这种风格的图标和组件通常会作为一个独立的系列或变体存在,以便设计师可以根据需要选择使用实心(Filled)或描边(Outlined)版本。
值得注意的是,虽然这种设计风格最常见于图标,但也可以应用于其他UI组件,如按钮、卡片或输入框等。在这些情况下,组件名称可能会保持不变,但会添加”outline”或”bordered”等修饰词来区分不同的样式变体。

Ghost Component背后的设计思考:
视觉轻量化:透明的中间区域可以减少界面的视觉重量,让整体设计更加轻盈和简洁。这种设计可以降低用户的视觉负担,让界面看起来不那么拥挤。
增强可读性:细描边可以清晰地定义UI元素的边界,同时透明的中间区域允许背景内容部分可见。这种设计可以在不完全遮挡底层内容的情况下,突出显示UI元素。
层次感:透明的中间区域可以创造出层次感,让用户更容易理解界面的结构和元素之间的关系这种设计可以帮助用户更好地导航和理解界面布局。
美观性:细描边配合透明中心可以创造出精致、现代的外观,提升整体界面的美感。这种设计风格通常给人一种高端、精致的感觉。
适应性:透明的设计允许UI元素更好地适应不同的背景,无论背景是浅色还是深色,都能保持良好的可见度。
交互反馈:在某些情况下,这种设计可以用于提供交互反馈。例如,当用户悬停或选中某个元素时,可以通过改变透明度或填充颜色来指示状态变化。
品牌一致性:对于一些品牌来说,这种轻量化、简约的设计风格可能更符合其品牌形象和设计语言。
如何实现视觉轻量化
使用细线条:采用细线条勾勒组件轮廓,可以让组件看起来更加轻盈和精致。线条粗细要适中,既要清晰可见,又不能过于粗重。
透明或半透明中心:保持组件内部区域透明或半透明,可以大大减轻视觉重量,同时让底层内容部分可见,增加层次感。
柔和的颜色:选择柔和的颜色作为描边,避免使用过于鲜艳或深沉的色彩。淡色系可以让组件看起来更加轻盈。
今天的焦点将是修复性热点继续占主导还是芯片卷土重来,个人感觉会是互相伤害之势。汽车、机器人和新能源这些修复后会再度分化,也可能是某个方向更强,而非整体前进,其实不管哪一块都要侧重于有特质的个股而非等着板块主升才赚钱,当前已经不是集体主升而是大浪淘沙阶段的局部反复行情。而芯片也不像是能引领市场做好的大主线,板块虽然还有些强势但今天的大坑股多数就来源于这个板块,今天依然会是既有坑杀也有些活跃的热度的基调,个股节奏总体不是很好把握。
适当的圆角:为组件添加适度的圆角可以增加亲和力,让设计更加柔和。这种做法能够减少视觉上的锐利感,使界面更加舒适。
最小化细节:去除不必要的装饰元素,保持设计的简洁性。只保留最必要的信息和功能,避免过度设计。
合理的留白:在组件周围留出适当的空白区域,可以让组件”呼吸”,避免界面感觉拥挤。
巧用阴影:如果需要突出组件,可以使用轻微的阴影效果,但要注意控制阴影的不透明度和扩散程度,保持轻盈感。
图标简化:如果组件包含图标,尽量使用简洁的线性图标,避免使用复杂的填充式图标。
渐变过渡:在某些情况下,可以使用渐变效果来软化组件边缘,创造出更加柔和的视觉效果。
响应式设计:设计组件时考虑不同状态下的视觉效果,如悬停、点击等状态,确保在交互过程中保持轻量感。
总的来说配资代理,这种设计方法旨在平衡视觉美感、功能性和用户体验。它可以创造出既美观又实用的界面,同时保持设计的灵活性和适应性。然而,设计师在使用这种风格时也需要考虑可访问性和可用性,确保所有用户都能轻松识别和使用这些UI元素。